I lied... The website is not actually 0kb, but none of these dynamic react pages have a giant JavaScript bundle!
History
I originally wrote this blog using Remix which is a framework built on top of React. Although Remix worked for this, it was considerably slow, especially after fetching the notion page. It also had the browser download massive JavaScript bundles just to render what was already rendered server-side. As someone who appreciates small websites, these huge bundles and performance issues weren’t for me.
How?
This blog was created using
react-dom/server which allows you to render react components right from Node! This meant I could fetch the Notion page, and use the amazing JSX syntax to render the page as static HTML. No runtime JavaScript, no slow page loading, just simple HTML.Images
Since I was doing server-side rendering, it made sense to proxy images. This was a lot faster than Notion’s image serving since I was able to resize and compress them. I used
squoosh
for a while, but it’s experimental nature brought issues with resizing. I later switched to sharp
which solved a lot of these issues and supported more formats.Twitter embeds
Similarly to code blocks,
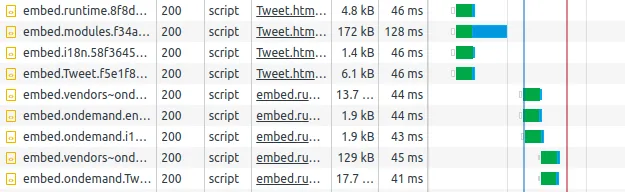
react-notion-x does not support twitter embeds by default. Twitter had a pretty simple embedding service I could implement with just an iframe. But the giant JavaScript bundles returned!
I found that Notion used a different endpoint that returned raw HTML that I couldn’t find anywhere else. I made a library out of it
static-twitter-embed
, and used it for the twitter embeds. This also allowed me to add custom styling to it, which was very welcome.Update: Twitter deleted the embed rendering endpoint Notion and I were using, so my cool Tweet embeds are broken until further notice. 😢
Why Notion?
I didn’t have many options for a blog... Markdown was pretty limited especially since it doesn’t have a dedicated editor, so I would have to write all of my blog posts in Visual Studio Code and preview them later. MDX allowed me to have control over the content with custom React components, but it had similar issues to Markdown.
Notion seemed like a good options since it was far more advanced than Markdown, and already had an amazing editor! I stumbled across
react-notion
which seemed interesting, but lacked some features such as dark mode which was one thing I really wanted. This led me to a fork of it: react-notion-x
which included many of these missing features. I was also familiar with the package’s author’s other packages, so it seemed like a good option to try.